The Rise of Mobile
In recent years, mobile devices have become the primary means of internet access. Statistics clearly show that smartphones and tablets dominate consumer behaviour. People increasingly rely on their mobile devices for activities ranging from checking emails to shopping and social media. This trend underscores the need for businesses to adopt a mobile-first approach to website design and development.
The Importance of Mobile-Friendly Websites
A mobile-friendly website is no longer a luxury; it’s a necessity. The benefits are far-reaching:
Benefits of having a mobile-friendly website

Enhanced User Experience and Engagement
A website optimised for mobile devices offers users a seamless and enjoyable experience. This leads to increased engagement, longer session durations, and higher conversion rates.

Improved Conversion Rates and Sales
Mobile commerce has exploded, and having a mobile-optimised website is crucial for capturing this market. Customers are more likely to purchase if they can easily navigate and interact with your site on their smartphones.

Higher Search Engine Rankings and Visibility
Search engines like Google prioritise mobile-friendly websites in their search results. By optimising your website for mobile, you increase your chances of ranking higher and attracting more organic traffic.

Building Trust and Credibility
A mobile-friendly website reflects a business's commitment to staying up-to-date with technology and providing a positive user experience. This builds trust and credibility with customers.
Key Elements of a Mobile-Friendly Website
Several key elements contribute to a successful mobile website:
- Responsive Design and Adaptability: Your website should automatically adjust its layout and content to fit different screen sizes and orientations. This ensures optimal viewing and usability across all devices.
- Fast Loading Speed: Mobile users are less patient than desktop users. To improve loading speed, optimise images, minimise code, and leverage browser caching.
- Easy Navigation and Clear Calls to Action: Mobile menus should be easily accessible and intuitive. Clear and prominent calls to action guide users towards desired actions.
- Optimised Images and Content: Images should be compressed to reduce file size without compromising quality. Content should be concise and easy to read on smaller screens.
- Mobile-Specific Content and Features: Consider offering exclusive content or features tailored to mobile users, such as click-to-call buttons or location-based services.

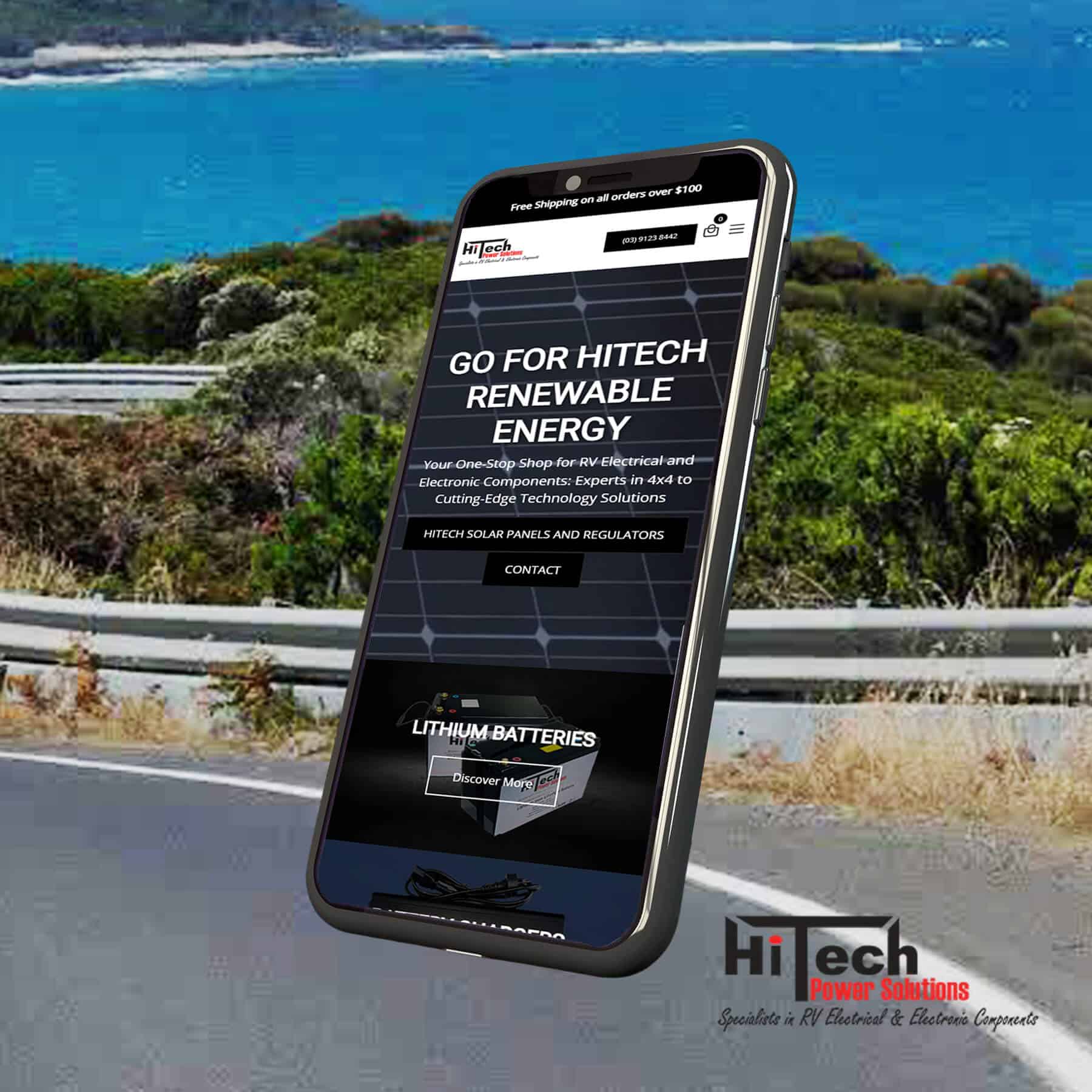
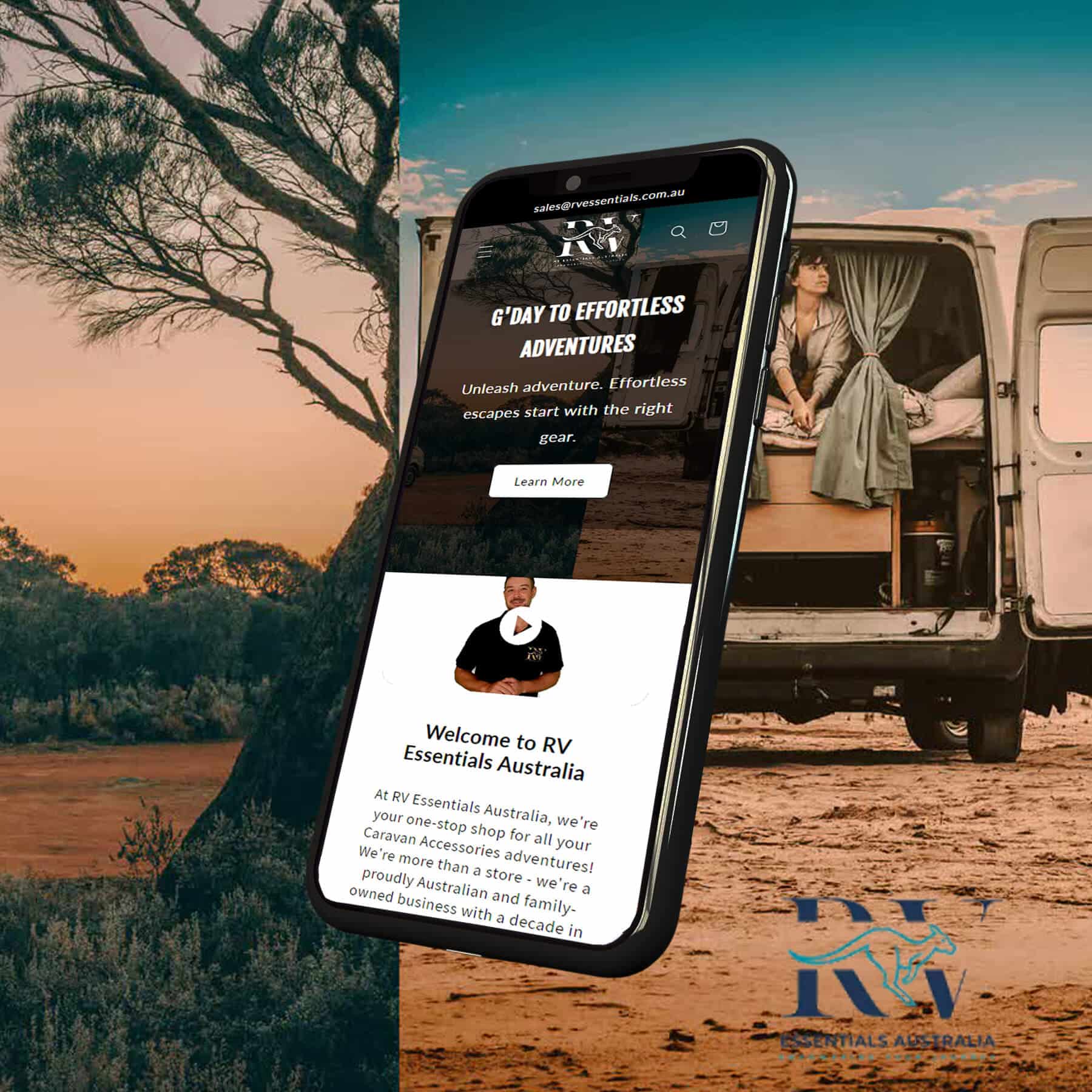
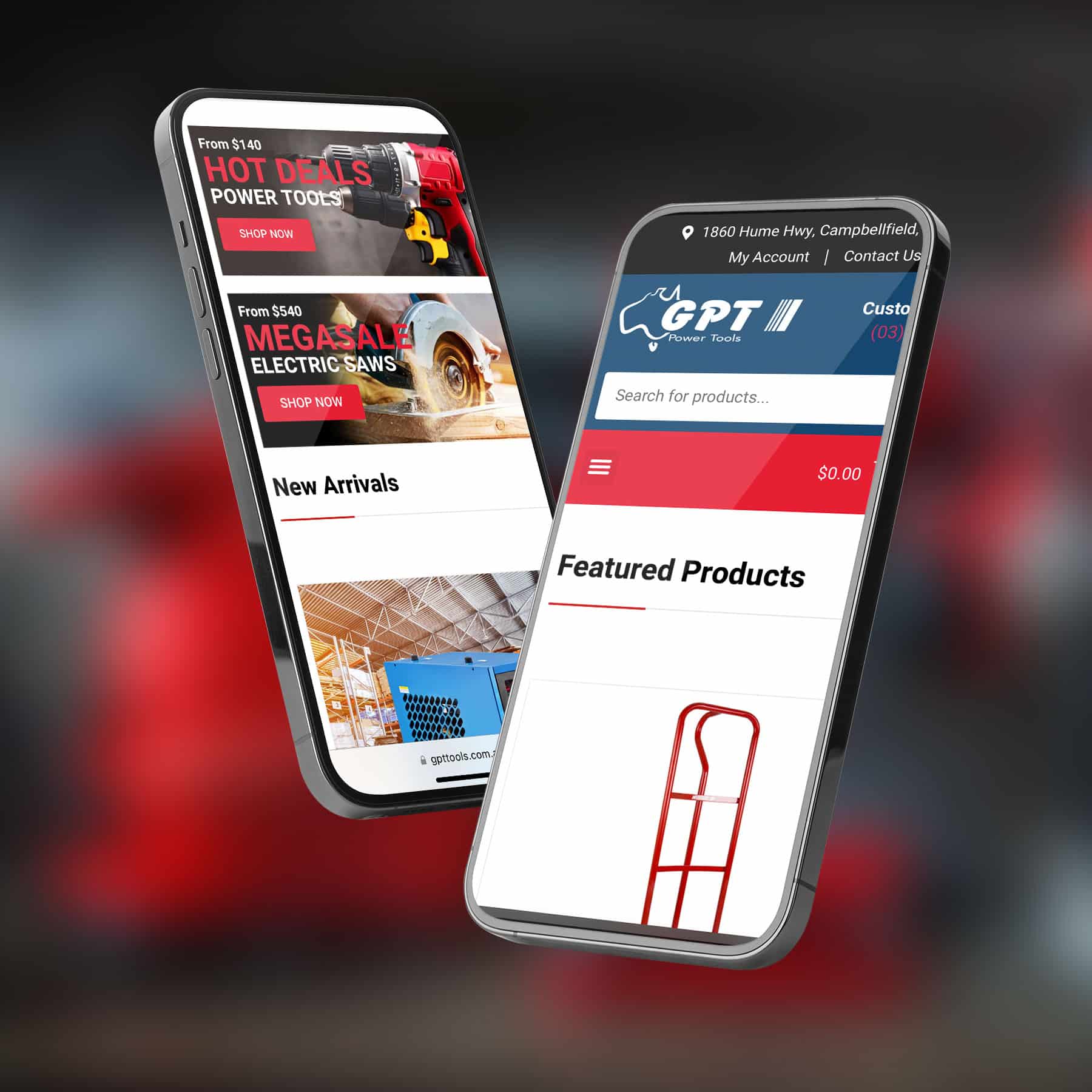
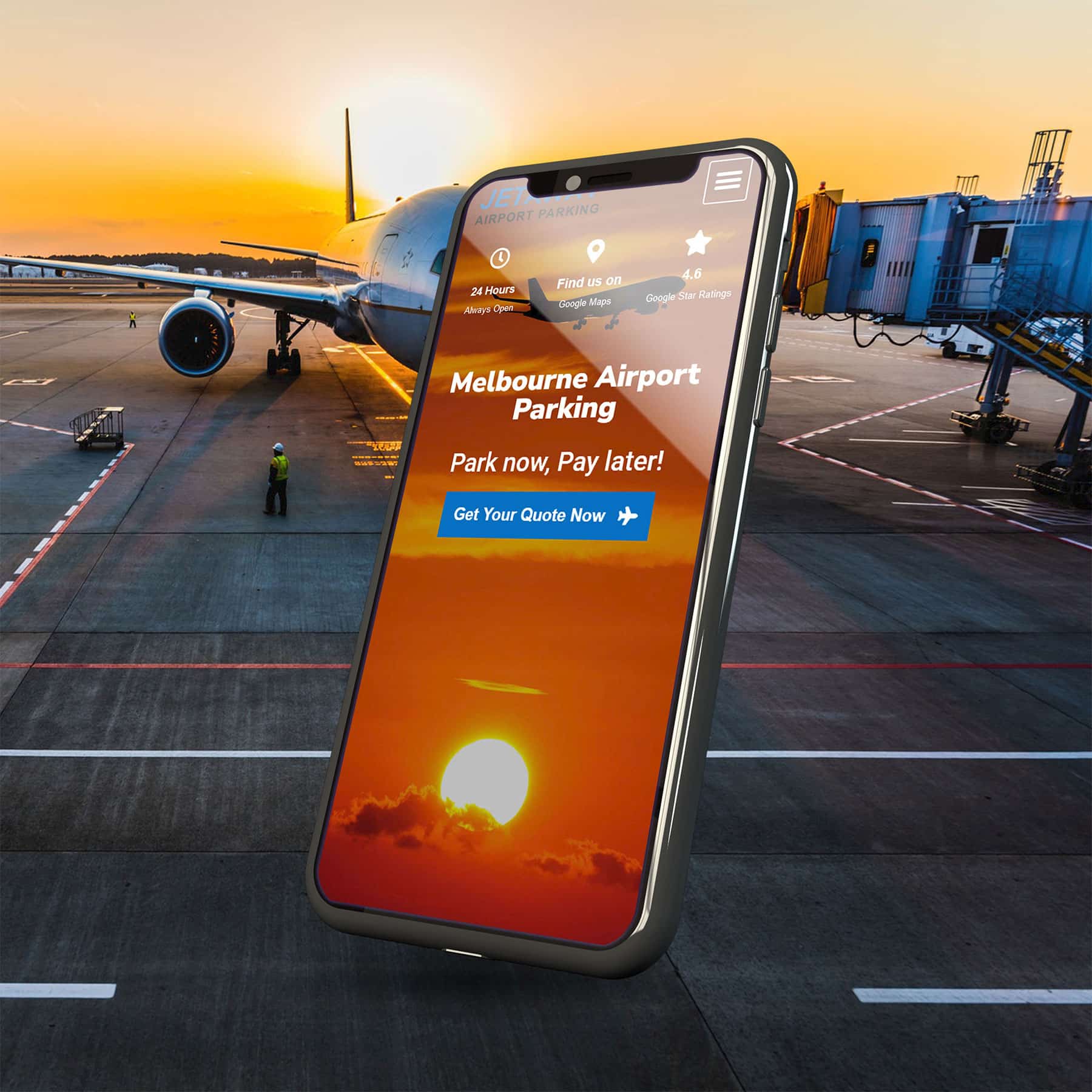
Let's Find Out Our Success Stories & Social Buzz
How to Optimise Your Website for Mobile
Optimising your website for mobile involves several steps:

Conducting a Mobile-Friendliness Test
Use Google's Mobile-Friendly Test tools to assess your website's compatibility with mobile devices.

Using a Responsive Website Design Framework
Choose a responsive design framework or theme that automatically adapts to different screen sizes.

Accelerating Website Speed
Implement techniques like image optimisation, code minification, and browser caching to improve loading speed.

Simplifying Navigation and Content Structure
Create a straightforward and intuitive navigation menu for mobile users. Prioritise essential content and eliminate clutter.

Optimising Images for Mobile Devices
Compress images without sacrificing quality to reduce file size and improve loading times.

Implementing Mobile-Specific Features
Add click-to-call buttons, location-based services, or mobile-friendly forms.

Testing Across Different Devices and Screen Sizes
Thoroughly test your website on various devices and screen sizes to identify and fix any issues.
Conclusion
Following the guidelines outlined in this article and prioritising mobile optimisation, businesses can enhance user experience, improve search engine rankings, and drive growth. Remember, a mobile-friendly website is no longer an option; it’s necessary for success in today’s digital landscape.
Web Design Owl is a Melbourne-based web design agency specialising in creating mobile-friendly websites. Their expertise in responsive design and mobile optimisation ensures businesses have a strong online presence in today’s mobile-driven world. With a focus on user experience and SEO, Web Design Owl helps clients achieve their digital goals. Their commitment to staying ahead of industry trends and utilising the latest technologies guarantees that their client’s websites are optimised for maximum impact.
frequently asked questions
How do I know if my website is mobile-friendly?
You can use Google’s Mobile-Friendly Test to check if your website is optimised for mobile devices. Additionally, consider testing your website on smartphones and tablets to ensure it displays and functions correctly.
Can I use the same content for mobile and desktop websites?
Yes, you can use the same core content for both websites. However, how this content is presented and prioritised will differ due to screen size limitations and user behaviour on mobile devices.
Why do I need both a mobile and desktop website?
While it’s possible to view a desktop website on a mobile device, the experience often needs to be more optimal. A mobile website provides a better user experience, leading to higher engagement, conversions, and search engine rankings.